aws lambda - dotnet lambda deploy getting error - user is not authorized to perform: lambda:GetFunctionConfiguration on resource
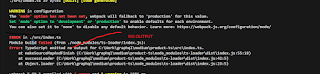
when running, dotnet lambda deploy-function myDotnetFunction It trigger an error with the following message :- user is not authorized to perform: lambda:GetFunctionConfiguration on resource This is because the current user has no permission on your lambda function. Try running aws configure Then you will see what acess_key_id and acess_key used. Configure that this is your access key and has the permission to read and deploy to your lambda.