angular 6 - working with key material schematics
Angular 6 comes with a feature called schematics for creating material applications easier. First you need to install angular material using the following commands :-
ng add @angular/material
We assume that you have installed the latest angular cli tools, if not please install it using the following instructions
Some common schematics uses are :-
ng generate @angular/material:materialNav --name=main-nav
ng generate @angular/material:materialtable --name=main-nav
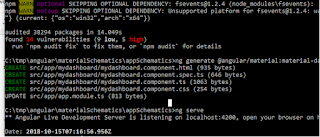
ng generate @angular/material:material-dashboard --name mydashboard
Let'st take dashboard as an example. After executing it, the following files will be added for you.
Update your app.component.html with the following codes (app-mydashboard is the selector defined in app-mydashboard.ts component.
<li>
<h2><a target="_blank" rel="noopener" href="https://angular.io/tutorial">Tour of Heroes</a></h2>
</li>
<li>
<h2><a target="_blank" rel="noopener" href="https://github.com/angular/angular-cli/wiki">CLI Documentation</a></h2>
</li>
<li>
<h2><a target="_blank" rel="noopener" href="https://blog.angular.io/">Angular blog</a></h2>
</li>
<app-mydashboard></app-mydashboard>
</ul>
Can you see your dashboard is loaded?


Comments