vscode install offline packages

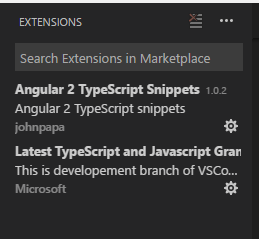
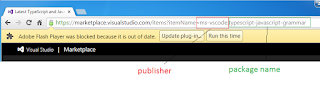
To install vscode package offline, you need to download those extension by following the resource path as follows :- https://${publisher}.gallery.vsassets.io/_apis/public/gallery/publisher/${publisher}/extension/${extension name}/${version}/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage Goto https://marketplace.visualstudio.com and browse the extension you're looking for. You probably get something like this :- This gives us the 'publisher' and package name. Finally to get our version number we look at the bottom right corner of the extension repository as shown here. All you need is to fill up the template url above with the right info. Examples extensions you can download are as follow (might be out of date) :- Python extension. https://donjayamanne.gallery.vsassets.io/_apis/public/gallery/publisher/donjayamanne/extension/python/0.5.5/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage Typescript Javascript Grammar https://m...