auth0 - code flow and configuring spa application with custom refresh_token times
To configure your SPA application go to your Auth0 dashbaord -> Create Application -> Provide a name -> Choose technology -> select React
Ensure you have configure - "Allowed callback url" - for me - I have set it to https://localhost:3000 which Auth0 validation check does not approves although it does allow me to save, for now.
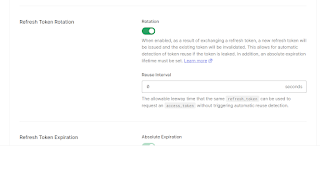
Ensure Refresh Token Rotation is configured - as shown below:
Ensure you have configure
- client id
- client secret
- grant type - code
- auth endpoint - https://your-domain.auth0.com/authorize
- token endpoint - https://your-domain.auth0.com/oauth/token
- scope - offline_access
When you hit "Get new access token" - your token will get a refresh token on top of access_token - as shown below:
You can see postman enable the refresh command for you - so you can trigger refresh token anytime
How do you configure a custom expiry_in token time?
Unfortunately this is going to be a global settings - which impact all clients (spa/regular web app).
Goto Settings-> API Authorization Settings -> Default Audience (please change this into your API identifier). Please refer to the diagram here for more information.





Comments